
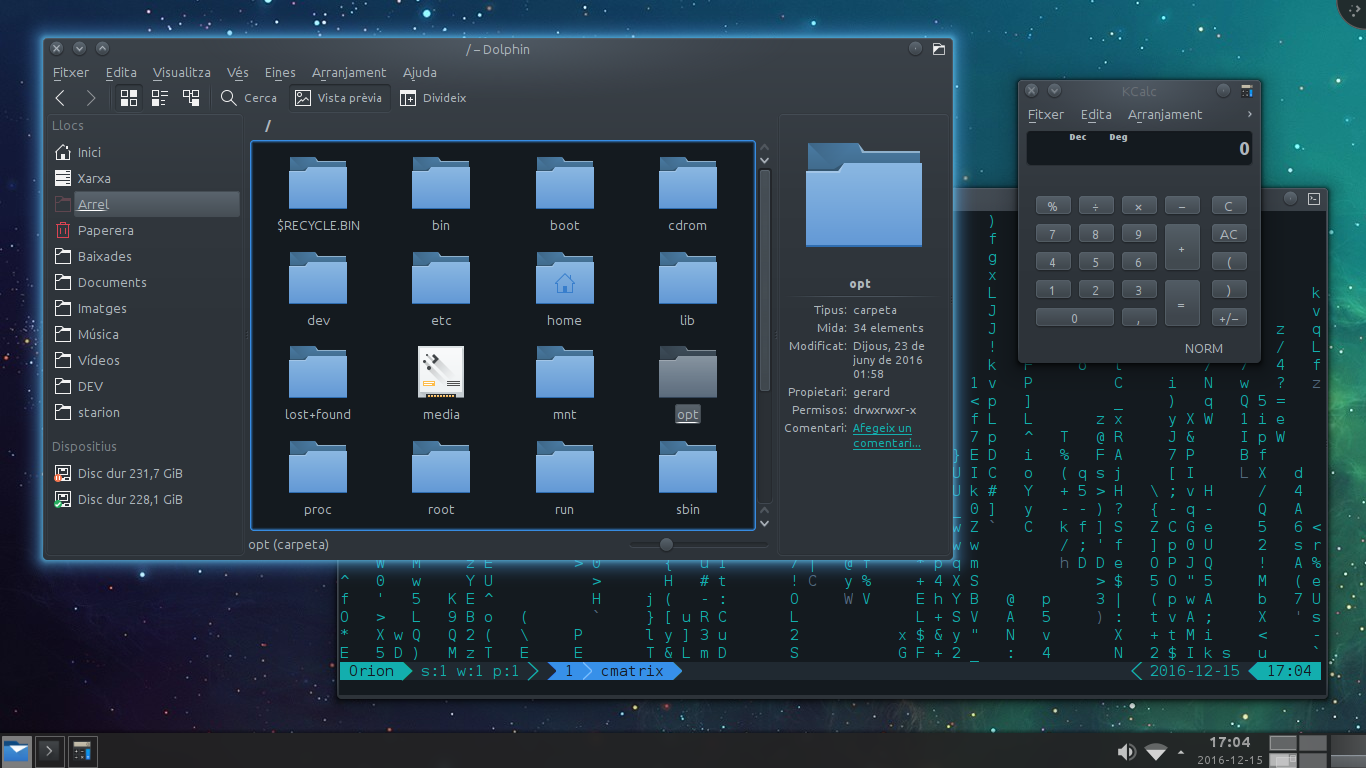
Atomic
Source (link to git-repo or to original if based on someone elses unmodified work):
Description:
Elegant dark color scheme. Colors have been selected procedurally (algorithms) to balance the perceived brightness. Last changelog:
1.3 Balanced saturation of dark accent colors at 80% in the HSL model, so it improves the luma balance.
1.2 Fixed assignation of colors.
1.1 Optimization of colors. Luma* balanced at 10% (background), 30% (windows), 50% (dark accent colors) and 70% (light accent colors).
1.0 Initial version.
(*) Luma is the perceived brightness, not the lightness of the HSL model.























Ratings & Comments
5 Comments
http://wstaw.org/m/2016/05/03/Screenshot_20160503_184740.png I guess your algorithm is flawed since i can't read blue text on blue background.
Thanks for your comment. The issue you are showing in your screenshot is a bad color assignation, so thanks for reporting. I'm gonna fix it now. BTW, the calculations I did about colors selection are related to the luminance (Rec. ITU-R 601) and hues, nothing to do with colors assignation. (Luminance is the perceived brightness). You can see more info in the linked homepage. Regards and have a nice day!
https://en.wikipedia.org/wiki/Rec._601 this one?
Yes. This formula: Y' = 0.299 R' + 0.587 G' + 0.114 B' (For HD monitors would be slightly different, though). Background has luminance 10%, windows color 30%, dark accent colors 50% and light accent colors 70%. The hue of background color and windows color is 210º, and the default text color has hue 0º with 70% luminance. Regards.
Thanks. I learned something new.