
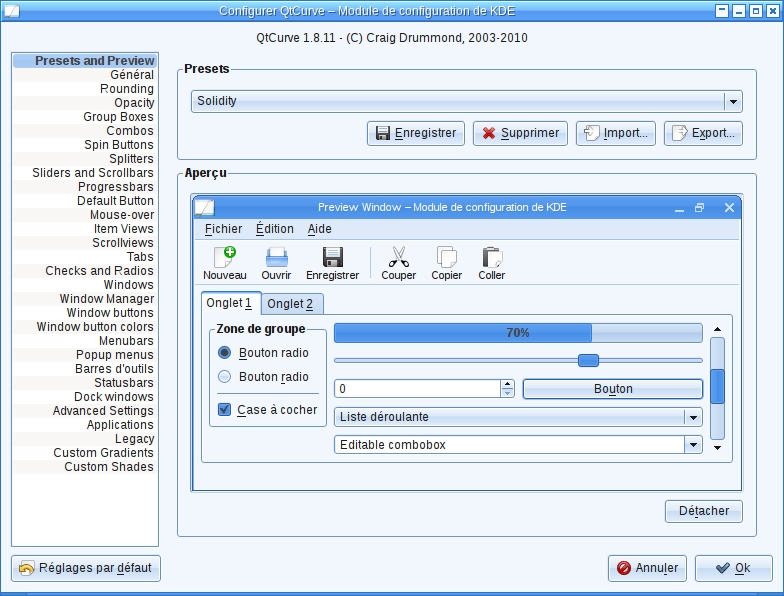
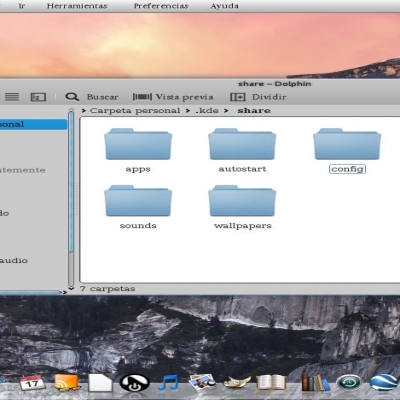
QtCurve-Solidity
Source (link to git-repo or to original if based on someone elses unmodified work):
Description:
QtCurve-Solidity is a style for QtCurve engine matching as far as possible the GTK+ 3 Solidity engine (http://opendesktop.org/content/show.php/solidity+gtk3+engine?content=142331) and the SolidityChromium theme (http://opendesktop.org/content/show.php/SolidityChromium?content=148483).
To get Chromium based web browser using GTK+ theme properly with QtCurve, you must edit the /usr/share/themes/QtCurve/gtk-2.0/gtkrc file like this :
- Add the color scheme in the first line. For example, from MurrinaChromium :
gtk_color_scheme = "fg_color:#000nbg_color:#F2F7FDnbase_color:#fffntext_color:#1a1a1anselected_bg_color:#5499EEnselected_fg_color:#444ntooltip_bg_color:#C0DAFFntooltip_fg_color:#1a1a1a"
- Add the chrome-hacks. For example, from MurrinaChromium :
style "chrome-hacks"
{
ChromeGtkFrame::frame-color = @selected_bg_color
ChromeGtkFrame::inactive-frame-color = "#E0DFDE"
ChromeGtkFrame::frame-gradient-size = 16
ChromeGtkFrame::frame-gradient-color = shade (0.95,@selected_bg_color)
ChromeGtkFrame::inactive-frame-gradient-color = shade (0.95,"#E0DFDE")
ChromeGtkFrame::incognito-frame-color = "#2B74C7"
ChromeGtkFrame::incognito-inactive-frame-color = "#E9EBED"
ChromeGtkFrame::incognito-frame-gradient-color = shade (0.95,"#2B74C7")
ChromeGtkFrame::incognito-inactive-frame-gradient-color = shade (0.95,"#E9EBED")
ChromeGtkFrame::scrollbar-trough-color = shade (0.9, @bg_color)
ChromeGtkFrame::scrollbar-slider-prelight-color = shade (1.05, @selected_bg_color)
ChromeGtkFrame::scrollbar-slider-normal-color = @selected_bg_color
}
class "ChromeGtkFrame" style "chrome-hacks" Last changelog:
To get Chromium based web browser using GTK+ theme properly with QtCurve, you must edit the /usr/share/themes/QtCurve/gtk-2.0/gtkrc file like this :
- Add the color scheme in the first line. For example, from MurrinaChromium :
gtk_color_scheme = "fg_color:#000nbg_color:#F2F7FDnbase_color:#fffntext_color:#1a1a1anselected_bg_color:#5499EEnselected_fg_color:#444ntooltip_bg_color:#C0DAFFntooltip_fg_color:#1a1a1a"
- Add the chrome-hacks. For example, from MurrinaChromium :
style "chrome-hacks"
{
ChromeGtkFrame::frame-color = @selected_bg_color
ChromeGtkFrame::inactive-frame-color = "#E0DFDE"
ChromeGtkFrame::frame-gradient-size = 16
ChromeGtkFrame::frame-gradient-color = shade (0.95,@selected_bg_color)
ChromeGtkFrame::inactive-frame-gradient-color = shade (0.95,"#E0DFDE")
ChromeGtkFrame::incognito-frame-color = "#2B74C7"
ChromeGtkFrame::incognito-inactive-frame-color = "#E9EBED"
ChromeGtkFrame::incognito-frame-gradient-color = shade (0.95,"#2B74C7")
ChromeGtkFrame::incognito-inactive-frame-gradient-color = shade (0.95,"#E9EBED")
ChromeGtkFrame::scrollbar-trough-color = shade (0.9, @bg_color)
ChromeGtkFrame::scrollbar-slider-prelight-color = shade (1.05, @selected_bg_color)
ChromeGtkFrame::scrollbar-slider-normal-color = @selected_bg_color
}
class "ChromeGtkFrame" style "chrome-hacks"
1.2 : More visual consistency between QtCurve-Solidity and SolidityChromium.
1.1 : Flat scrollbar buttons to look like the GTK+ 3 Solidity engine and the SolidityChromium theme more.
Initial Release.


























Ratings & Comments
0 Comments