
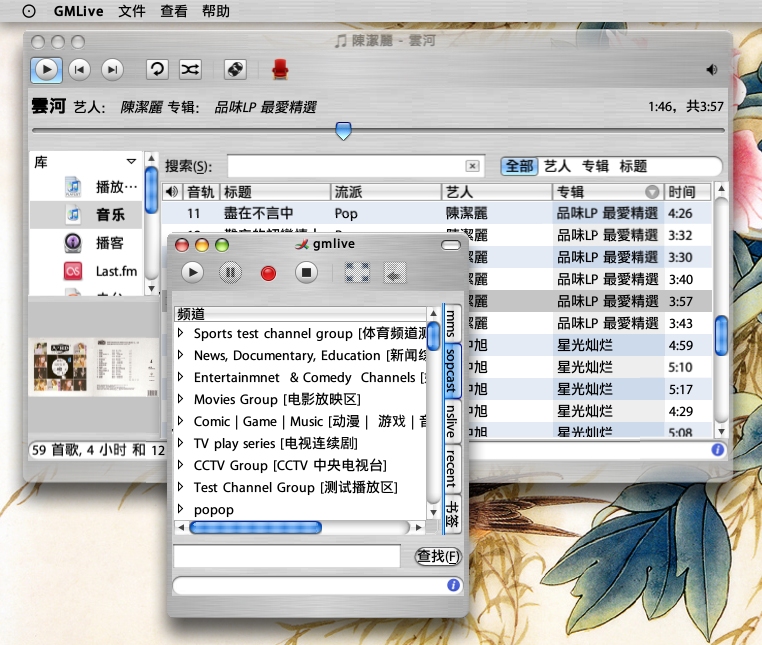
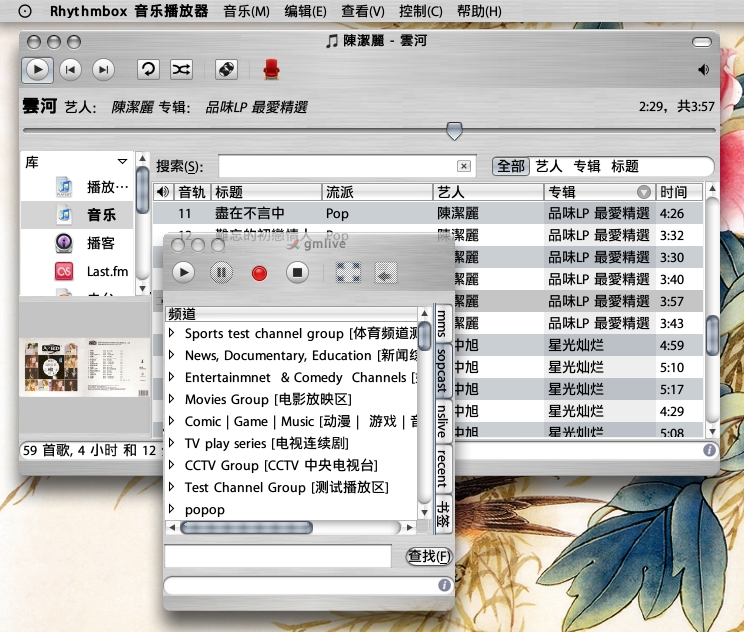
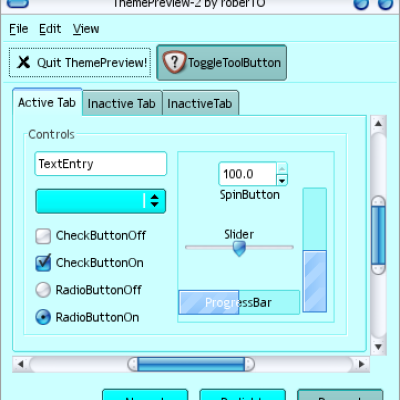
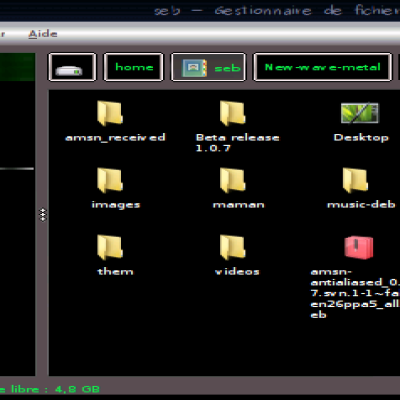
Brushed_metal & Graphite gtk2 theme
Source (link to git-repo or to original if based on someone elses unmodified work):
Description:
never make better. Last changelog:
update 03.21.2009: fixed up openoffice toolbar icon space.
update 03.29.2009: metacity add title icon.
update 10.13.2009: remove mainmenu arrow. lots of detail fixed.
























Ratings & Comments
5 Comments
Hi, another problem that I have seen with this theme, is the Panel. The "Main Menu" on the panel, and the panel itself shows different colors. It looks uneven, what can be done to fix this?
no way. except remake the theme use other gtk engines. i don't know the problem of panel when i make the them use pixmaps engines. because i use ubuntu system panel instead of main menu applet. actually, brushed metal face is not look to blend with all application. do you know the way different application to use different theme at the same time?
This theme is great and all; however, Firefox doesn't seem to take it very well. The scrollbars appear with a blue line on each end. The Openoffice and System browsers scrollbars appear in good conditions. Do you know what may be causing this problem? The problem is with Firefox only. Thanks.
i think this is the problem of firefox default theme. the solution has two way. 1. gedit ~/.themes/Brushed_metal/gtk-2.0/gtkrc use below paragraph to replace original: ############################################### # GtkScrollbar: The scrollbars on windows ############################################### style "Scrollbar" { GtkRange::trough_border = 0 GtkRange::slider_width = 15 GtkRange::stepper_size = 15 GtkScrollbar::min_slider_length = 30 engine "pixmap" { image { function = BOX recolorable = TRUE detail = "trough" file = "vertical_trough.png" border = { 0, 0, 30, 30 } stretch = TRUE orientation = VERTICAL } image { function = BOX recolorable = TRUE detail = "trough" file = "hor.png" border = { 30, 30, 0, 0 } stretch = TRUE orientation = HORIZONTAL } image { function = SLIDER recolorable = TRUE file = "hor_bg.png" border = { 0,0,0,0 } stretch = TRUE overlay_file = "vert_zero.png" overlay_border = { 8,8,0,0 } overlay_stretch = TRUE orientation = HORIZONTAL } image { function = SLIDER recolorable = TRUE file = "hor_bg.png" border = { 0,0,0,0 } stretch = TRUE overlay_file = "vert_zero.png" overlay_border = { 8,8,0,0 } overlay_stretch = TRUE orientation = HORIZONTAL } image { function = SLIDER recolorable = TRUE file = "test2.png" border = { 0,0,0,0 } stretch = TRUE overlay_file = "zero.png" overlay_border = { 0,0,8,8 } overlay_stretch = TRUE orientation = VERTICAL } image { function = SLIDER recolorable = FALSE state = PRELIGHT file = "test2.png" border = { 0,0,0,0 } stretch = TRUE overlay_file = "zero.png" overlay_border = { 0,0,8,8 } overlay_stretch = TRUE orientation = VERTICAL } image { function = STEPPER recolorable = TRUE state = NORMAL file = "vscroll_up.png" stretch = TRUE arrow_direction = UP } image { function = STEPPER recolorable = TRUE state = NORMAL file = "vscroll_down.png" stretch = TRUE arrow_direction = DOWN } image { function = STEPPER recolorable = TRUE state = NORMAL file = "hscroll_left.png" stretch = TRUE arrow_direction = LEFT } image { function = STEPPER recolorable = TRUE state = NORMAL file = "hscroll_right.png" stretch = TRUE arrow_direction = RIGHT } image { function = STEPPER recolorable = TRUE state = PRELIGHT file = "vscroll_up-prelight.png" stretch = TRUE arrow_direction = UP } image { function = STEPPER recolorable = TRUE state = PRELIGHT file = "vscroll_down-prelight.png" stretch = TRUE arrow_direction = DOWN } image { function = STEPPER recolorable = TRUE state = PRELIGHT file = "hscroll_left-prelight.png" stretch = TRUE arrow_direction = LEFT } image { function = STEPPER recolorable = TRUE state = PRELIGHT file = "hscroll_right-prelight.png" stretch = TRUE arrow_direction = RIGHT } image { function = STEPPER recolorable = TRUE state = ACTIVE file = "vscroll_up-prelight.png" stretch = TRUE arrow_direction = UP } image { function = STEPPER recolorable = TRUE state = ACTIVE file = "vscroll_down-prelight.png" stretch = TRUE arrow_direction = DOWN } image { function = STEPPER recolorable = TRUE state = ACTIVE file = "hscroll_left-prelight.png" stretch = TRUE arrow_direction = LEFT } image { function = STEPPER recolorable = TRUE state = ACTIVE file = "hscroll_right-prelight.png" stretch = TRUE arrow_direction = RIGHT } image { function = STEPPER recolorable = TRUE state = INSENSITIVE file = "vscroll_up.png" stretch = TRUE arrow_direction = UP } image { function = STEPPER recolorable = TRUE state = INSENSITIVE file = "vscroll_down.png" stretch = TRUE arrow_direction = DOWN } image { function = STEPPER recolorable = TRUE state = INSENSITIVE file = "hscroll_left.png" stretch = TRUE arrow_direction = LEFT } image { function = STEPPER recolorable = TRUE state = INSENSITIVE file = "hscroll_right.png" stretch = TRUE arrow_direction = RIGHT } } } class "GtkScrollbar" style "Scrollbar" ############################################### result is scrollbar not beautiful than before 2. use customize firefox theme. to recommend ACE Safari Foxdie (https://addons.mozilla.org/zh-CN/firefox/addon/6124).
Oh hoho. I pasted the code you put and the problem was fixed, thanks a bunch!